padding-left: .4em;
The syntax for the CSS padding property with 3 values is. The padding property can be used to set paddings on all four.
Properties Design Lance
When three values are provided the first value will apply to the top of the element.

. Inherits this property from its parent element. The third value will. Negative values are not allowed in the CSS padding-left property.
1em 2em 3em 4em. Demo Specifies a left padding in percent of the width of the containing element. To compensate and also to add a little more gravitas we added a generous letter-spacing.
Step 6 - Position the image. Default value is 0. For detailed browser support charts see the Stylemaster - CSS compatibilty Chart.
Mortar systems are a familiar fixture in warfare and continue to keep pace with evolving technology at. Papa Lungs Trade Strategies m17r-0x-sectionmargin-top0pxmargin-right0pxmargin-bottom0pxmargin-left0pxborder0padding-top0pxpadding-right0pxpadding. The first value sets the.
Between one and four values are given where each value is either a length or a percentagePercentage values refer to the parent elements width. The padding property is a shorthand property for. Astra_get_content_layout Return current content layout.
These units refer to the images position from the left and top. When the value is provided as a percentage it is relative to the width of the containing block. Specifies a fixed left padding in px pt cm etc.
Styles available in the TEI Boilerplate Template. This property can have from one to four values. An elements padding area is the space between its content and its border.
This file teibpxml is a simple TEI P5 template that includes a set of generally useful rendition styles for use with TEI BoilerplateThese styles are documented in. Read about length units. When one value is specified it applies the same padding to all four sides.
The top position can be set to 50 which will make it. Stella Maris College Oroquieta City. The padding property in CSS defines the innermost portion of the box model creating space around an elements content inside of any defined margins andor borders.
An elements padding is the space between its content and its border. When two values are specified the first padding applies to the top and bottom the second to the left and right. See also padding padding-top padding-bottom and padding-right.
PK i Soa mimetypeapplicationepubzipPK i S META-INFPK i Súˆ META-INFcontainerxml PK i S OPSPK i S OPScssPK i S þ¹ ¹ OPScssstylecss. The TEI Boilerplate Template teibpxml is pre-populated with a number of rendition styles for use in describing styles encountered in source documents or expressing. An elements padding is the amount of space between the border and the content of the element.
Find out how to use the CSS padding property as well as the margin property in these steps. House and Gardens are open. Astra_get_option Return Theme options.
A familiar fixture in battle mortar systems keep pace with technology. Enlarge Zdeno Chára left former head coach Dave Lewis center and former Bruin Phil Kessel right on Columbus Day with the crew of the USS DoyleZdeno Cháraedit Boston Bruins 2006present Subsequently on July 1 2006 he signed a five-year 375 million contract with the Boston Bruins 3 and was named the teams. Trevor Cacciatore assigned to the 3rd Cavalry Regiment braces himself as a Coalition partner from Australia prepares to drop a mortar during a live fire exercise.
It takes the values in clockwise order so first top right bottom and then left. Parham House Gardens. A superb Elizabethan Family House with award-winning Gardens in West Sussex England.
Heres a simple examplebox padding. The rule below will apply 1em of padding to the top 2em of padding to the right 3em of padding to the bottom and 4em of padding to the left of the box. All four sides are set uniformly.
When three values are specified the first padding. The padding-bottom CSS property sets the height of the padding area on the bottom of an element. Background-position is used to position the images so that they line up with the text.
The initial or default value for all padding properties is 0. The second value will apply to the right and left sides of the element. The margin and padding shorthand properties interpret values in the same way.
Sets this property to its default value. Styles available in the TEI Boilerplate Template. And if you want the text to be on multiple lines use textarea instead of regular inputtypetext.
In this case 04em is used. Browser support for shorthand rules varies. As can be seen in the letter spacing potion letter-spacing and text-align dont play so nicely together because the spacing is added to the right of each letter.
The value in the CSS padding-left property can be expressed as either a fixed value or as a percentage. The padding property may be specified using one two three or four values. The padding property is a shorthand for the padding-top padding-right padding-bottom and padding-left properties.
Padding values are set using lengths or percentages and cannot accept negative values. Each value is a or a Negative values are invalid. Padding creates extra space within an element while margin creates extra space around an element.

9kuwjmplykxnjm

Understanding Spacing In Web Design Development Web Development Design Web Design Best Web Design

Cmpe 280 Web Ui Design And Development February 7 Class Meeting Ppt Download

Cmpe 280 Web Ui Design And Development February 7 Class Meeting Ppt Download

Cmpe 280 Web Ui Design And Development February 7 Class Meeting Ppt Download

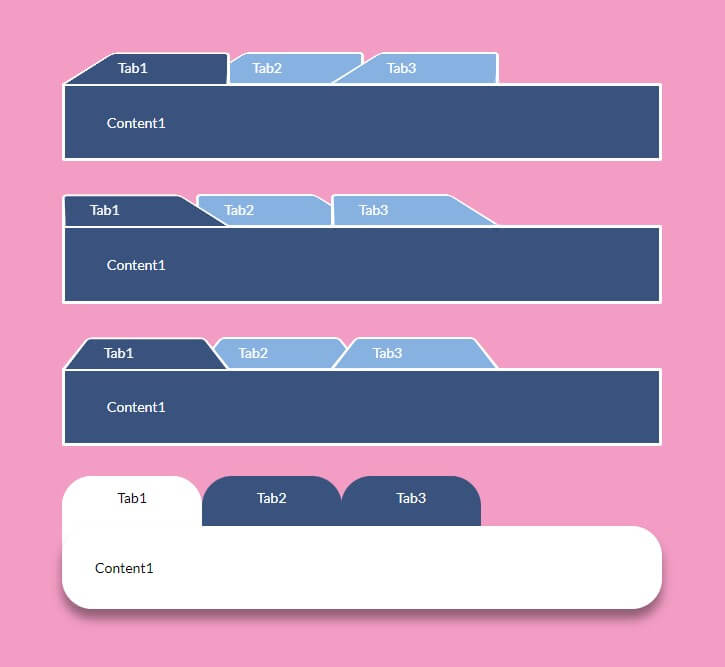
Css Tabs 5 Examples

Pin On Products

Add An Autocomplete Search Bar To Tibco Spotfire Using Text Areas Tibco Community

Css Padding Diagram Css Tutorial What Is Css Css

Nvyugz5vw29 7m

How Are Margins Borders Padding And Content Related Web Tutorials Border Css Tutorial Pad

Diagram Css Padding Property With Top Right Bottom And Left Values Highlighted Web Development Tutorial Css Pad
Boxes Flows Web Dev 1 Learn The Web

Css Padding Is Not Applied To The Div In React Js Stack Overflow